Anleitung zum Einrichten eines
Basis-Mail-Templates

Farbe für den Paketlink
In Zeile 28
In den Mails „Versandbestätigung“, „Adresse fehlerhaft“, „Empfänger nicht bekannt“ und „Empfänger unbekannt verzogen“ ist jeweils ein Paketlink hinterlegt. Die Farbe des Links wird durch die Angabe in Zeile 28 definiert. Hier ist ein Hex-Farbcode einzutragen.

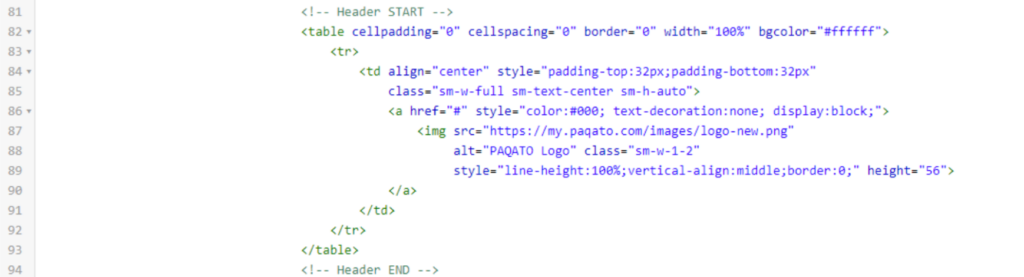
Logo
Ab Zeile 81
In Zeile 86 wird hinter „a href“ der Link eingetragen, auf den das Logo verlinken soll. In Zeile 87 wird hinter „img src“ die Bildadresse zum gewünschten Logo eingesetzt (jpg- oder png-Format sind hier am Kompatibelsten). Zusätzlich sollte in Zeile 88 hinter „alt“ der Namen des Shops vor das „Logo“ gesetzt werden. Für den Fall, dass das Bild im Postfach des Endkunden nicht angezeigt wird. Über die Angabe „height“ in Zeile 89 kann die Größe des Logos definiert werden.

Keyvisual
Ab Zeile 96
Hier besteht die Möglichkeit eine Grafik oder ein Banner aus dem Shop einzupflegen. In Zeile 102 wird hinter „a href“ der Link eingetragen, auf den das Keyvisual verlinken soll. Dafür in Zeile 103 hinter „img src“ wieder die Bildadresse eintragen. Alternativ kann für einen Quick-Start der Bereich entfernt werden.

Betreff
Ab Zeile 112
Dies stellt den Betreff dar, welcher bei jeder Mail über die Variable {{ subject }} vordefiniert ist. Dieser Bereich kann unter „Versandereignisse“ im Textfeld bearbeitet werden. Durch das Entfernen des Bereiches verschwindet die Angabe aus der Mail, der Betreff der Mail wird dennoch im Postfach des Endkunden angezeigt.

Main Content
Ab Zeile 122
Hier ist mit der Variable {{ content }} der Inhalt der Mail vordefiniert. Dieser Inhalt kann ebenfalls unter „Versandereignisse“ im Textfeld bearbeitet werden. Im Bereich des Templates können die Anrede und die Verabschiedung der Endkunden fest eingetragen werden, in Zeile 128 und 132/133.

Buttons
Ab Zeile 140
Im Bereich der Schaltfläche „Button“ kann die Farbe der Schaltfläche angepasst werden (z.B. auf die Farbe der Schaltfläche „In den Warenkorb legen“) aus dem Online-Shop. Die Farbe wird in Zeile 148 (hinter „bgcolor“) und in Zeile 152 (hinter „background-color“) eingerichtet.
Hier muss wieder ein Hex-Farbcode eingepflegt werden. In Zeile 149 wird hinter „href“ der Link zur Landing Page im Online-Shop hinterlegt, nachdem auf dieser durch den Kunden das Code-Snippet eingepflegt worden ist (siehe Bereich „Code Snippet“). Im Standard ist hier die Variable {{paqatoTrackingLink}} hinterlegt, welche auf eine Subdomain führt, die im Look & Feel des Online-Shops über den Bereich „PAQATO Tracking“ eingerichtet werden kann (Logo, Farben, 1 Banner mit Verlinkung). Dies stellt eine schnell eingerichtete 80:20-Lösung dar.

Produktverlinkungen
Ab Zeile 163
In diesem Bereich werden vier Platzhalter für Bilder und Links angeboten. Hier können wahlweise alle vier oder nur ein Platzhalter genutzt werden. Im zweiten Fall müssen die überflüssigen drei Bereiche aus dem Template entfernt werden. Hier können dann Produkte/Kategorien oder aber z.B. die Newsletter-Anmeldung mit einem großen Banner hinterlegt werden.
Beispiel Produkt A:
In Zeile 181 wird hinter „href“ der Link zur Seite im Online-Shop hinterlegt. In Zeile 182 wird hinter „src“ erneut eine Bildadresse im Linkformat eingetragen. In Zeile 186 kann die Bilderbeschriftung hinterlegt werden.

Footer
Ab Zeile 224
Hier kann ein weiteres oder auch reduziertes Logo des Online-Shops hinterlegt werden. In Zeile 230 kann hinter a href, der entsprechende Link eingetragen werden auf den z.B. das Logo verlinken soll. In Zeile 231 hinter „src“ wieder die Bildadresse im Linkformat einfügen und in Zeile 232 hinter „alt“ den Namen des Online-Shops eintragen. Über die Angabe „height“ in Zeile 233 kann die Größe des Logos definiert werden.

Legal
Ab Zeile 241
Hier sind nur Variablen hinterlegt. Diese füllen sich aus den Angaben aus dem Bereich „Shops“.

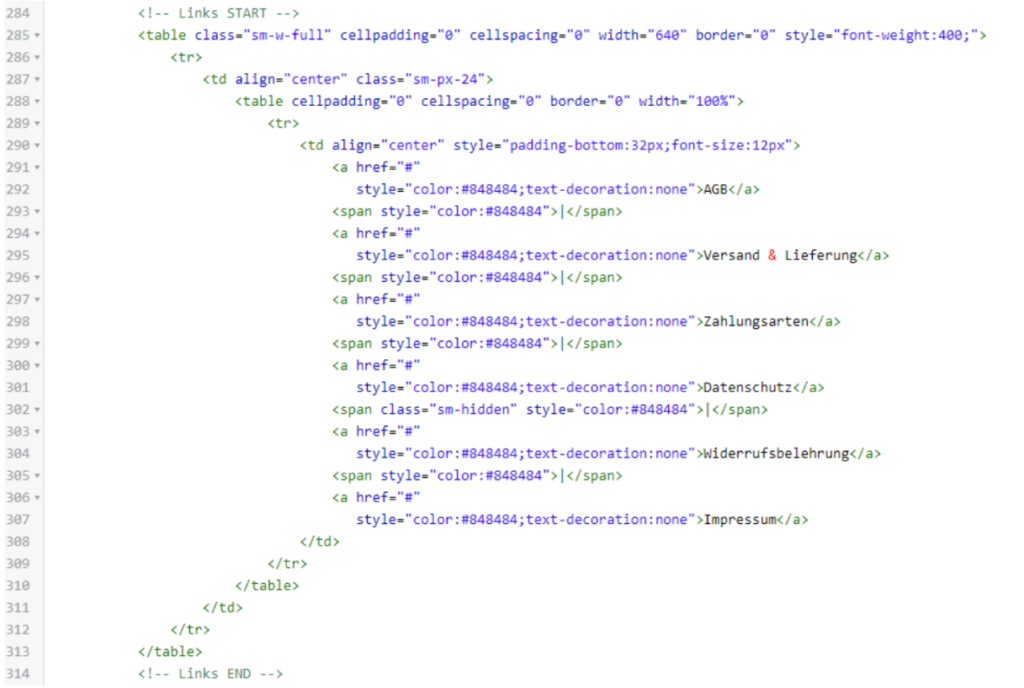
Links
Ab Zeile 284
Hier können wichtige Seiten aus dem Online-Shop hinterlegt werden. Im Standard sind dies:
- 1. AGB
- 2. Versand & Lieferung
- 3. Zahlungsarten
- 4. Datenschutz
- 5. Widerrufsbelehrung
- 6. Impressum
Hinter „href“ (z.B. Zeile 291) wird der Link zur Seite des Online-Shops hinterlegt, hinter „style“ (z.B. Zeile 292) wird der Name des Links bearbeitet.